April 11th
For the Unit 3 project, I am continuing to expand my website on obesity. The goal of my expansion is to offer my audience more information about obesity and prevention strategies. For website improvement, I am adding pages to link to other pages. For instance, the subtitles on my "What You Can Do" page link to other pages. Also, I added a tab labeled "Childhood Obesity" to each page. However, for the most part, the pages I created for the Unit 2 project will remain the same (except I will add a link to the references page at the bottom of each webpage).
I would consider my remediations respectful of my original project. While I am adding pages, assets, and links, the overall structure and message of my website remains the same. The promotion of obesity prevention is still clearly present. For navigation purposes, the users still use the top bar and click on the different tabs in order to visit different webpages. In addition, there are more "Click here" links that will direct the users to outside sources of information. Due to the arrangement of the tabs and the highlighted texts of the links, the accessibility of content and sources is quite transparent to the readers. This makes it convenient for readers to search through my website.
Many of the guides online for borrowing and adjusting code are helpful. For some initial guidance on understanding the basic of web design, I received help at Computer Science tutoring. They recommended that I download Foundation and copy the codes of the templates that I want to use for my website. Of course, a web designer can do this with any website, not just Foundation. Also, I learned from trial and error how certain code commands affect my webpage. As a result, I think that the best way to learn about the code behind different layouts is to experiment with them and make adjustments as you progress.
Shen's Multimedia Rhetoric Blog
Friday, April 11, 2014
Wednesday, April 9, 2014
Million Dollar Idea
April 9th
My AWESOME idea: 3D PRINTERS FOR FOOD (is this too far off?)
I know that 3D printers are often used for mechanical engineering. The printers "print" 3D individual components of an object and then the user can build it from there (I think that's right). But what if we could program the printers to print full course meals? That would be amazing. All you would have to do is put in the ingredients and enter instructions into the screen and then bam! Your meal is prepared.
While the 3D food printer operates the same way as the 3D printer, the purpose of the 3D food printer has been remediated. Instead of using a 3D printer for engineering purposes, it would be for food purposes. However, the idea behind the printer is the same. Create a 3D version of something with its individual components.
By changing the purpose of the printer, the audience changes. Because the printer is for food, the targeted audience for the product expands. Everyone eats food. Therefore, this 3D food printer is applicable to everyone. It could be for people who don't want to cook or for people who are challenged at cooking food. It is no longer limited to mechanical engineers or to those belonging to the scientific community.
I think this product could be the next big thing. It is convenient and time friendly. While the 3D food printer mocks the operating system of a 3D printer, the function of the product has been radically remediated and has expanded its overall audience.
Monday, April 7, 2014
Question of Categories
April 7th
I think that you are asking us to do a respectful remediation of the argumentative research paper genre in regards to content. You are not asking us to come up with an argument that is completely original and not based upon other sources that have already argued a similar point. The design of our website is honestly up to us. We can choose to follow the structure of a research paper or we could choose to deviate from the layout. However, in order for our argument to be convincing, we still need to have a clear argument and supporting evidence for that argument. The research process is the same, in my opinion, if you are executing a respectful remediation or a radical remediation. What you do with the information you obtain is another story.
As a student who is completing a respectful remediation, I am looking at other sources and assessing the structure and content of their websites. From my observations and readings, I then start to construct my respectful remediation by deciding how to organize my content. If I were trying to complete a radical remediation, I may first build the structure of my website to how I desire and then add content where appropriate. The main difference between respectful and radical remediation is the order of steps you take. However, I think many of the thought processes remain the same during the construction of both types of remediation.
As a student who is completing a respectful remediation, I am looking at other sources and assessing the structure and content of their websites. From my observations and readings, I then start to construct my respectful remediation by deciding how to organize my content. If I were trying to complete a radical remediation, I may first build the structure of my website to how I desire and then add content where appropriate. The main difference between respectful and radical remediation is the order of steps you take. However, I think many of the thought processes remain the same during the construction of both types of remediation.
Friday, April 4, 2014
Interface Evaluations
April 4th
Comment on Greg's interface:
Shen Wu Tan said...
I think that the basic layout of your website is definitely user friendly for young children and the elderly. Your icons are visible and clear as to what program they link to. I also think that the programs you include are great for both children and the elderly. The brain games is good for keeping the mind sharp or for developing the brain in young children. Art is a great past time for children and reading is an educational process for them. Reading is also a common hobby of the elderly. Your website layout is suitable for your targeted audiences because the structure is self-explanatory and simple. Because these audiences may not be technologically literate, creating an interface with the least amount of complexity is important.
Comment on Matthew's interface:
Shen Wu Tan said...
Your interface is impressive. I know you are targeting individuals who are interested in Pokémon, which can range from young children to young adults. I don't know if your targeted audience is for both children and adults. I believe that since your layout is a little more complex, it is more appropriate for adults. For instance, you have three different steps for inputting text rather than having a keyboard that the user can simply press once. Also, some of your symbols may not be clear (like the pound sign to insert a #). I couldn't tell that the # sign function was for inserting numbers. As a result, you may need to place instructions somewhere on your interface for those who want to use it. However, as I said earlier, I think your interface is neat despite some complexities (which can be clarified with simple instructions that you included in this blog post).
For all interfaces:
It is important that interfaces for broader audiences contain understandable symbols for various features within an interface. An interface user should be able to navigate the interface. In addition, space and structure are also crucial factors that website designers should keep in mind. Since both space and structure affect the efficiency of navigation, the ways that the designers manipulate both features are correlated to the user friendliness of the interface. As a result, there should be a proportionate amount of empty space versus filled space. In regards to structure of interfaces, the basic layout of the page usually contains the following: a header, a body of content, and a footer. Within the body of content, the structure should be organized by features (for instance, voice recording should be divided from keyboarding). Most interfaces must include at least those three basic characteristics.
Wednesday, April 2, 2014
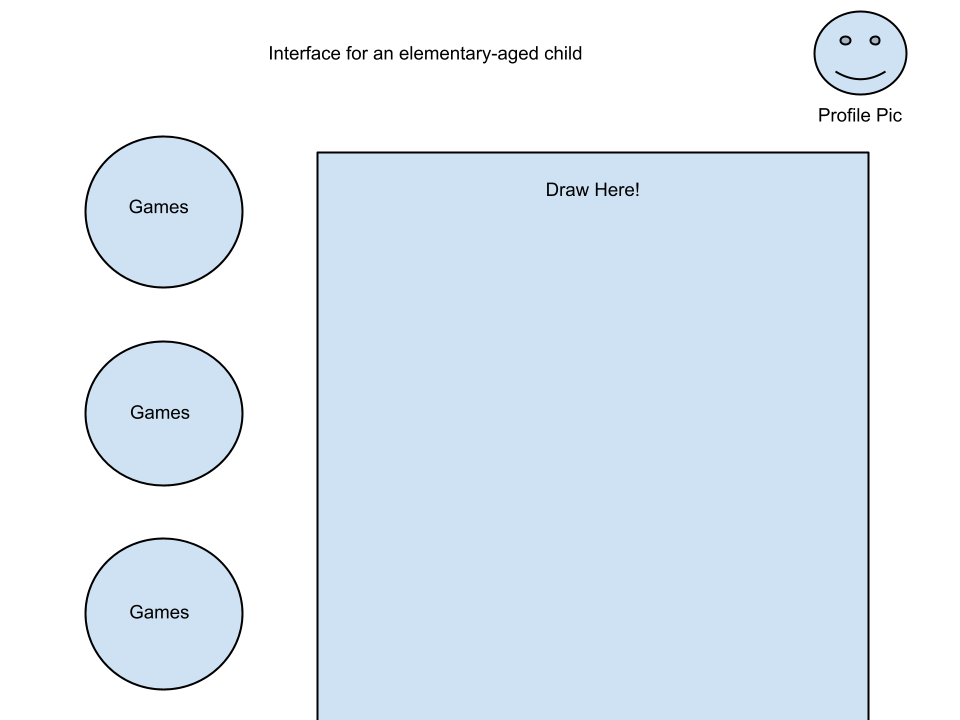
Interface for Elementary-aged Children
EMBED DRAWING HERE 
Monday, March 31, 2014
The Politics of the Interface - Dreamweaver
March 31st
"Within the virtual space represented by these interfaces, and elsewhere within computer systems, the values of our culture -- ideological, political, economic, educational -- are mapped both implicitly and explicitly, constituting a complex set of material relations among culture, technology, and technology users" (Selfe 485).
My experience building a website with Microsoft Expressions was definitely shaped by the values of our culture. The content of my website was of course built upon our culture's thoughts of obesity. For example, American culture does not praise obesity whereas in other cultures having too much body fat is a sign of affluence. Here, we think of the negative side effects of obesity. As a result, my bias against obesity partially stems from the cultural norms that surround me, the pre-existing ideology that obesity is harmful and looked down upon.
Selfe makes the claim that issues of "racism, sexism, and colonialism" are reflected through different interfaces. While I believe this statement is true to an extent, it is difficult for viewers to see these issues. These issues may depend on what content is included and what is excluded in a particular interface. For instance, Reddit is based on upvotes and downvotes. Posts that receive the most upvotes are displayed on the first page, while those with more downvotes are not displayed on the first page. This allows popular posts to be more visible than less popular posts. Another example is when a web designer chooses to build a website, but includes only information he wants to include. Therefore, the viewers of this website are potentially exposed to the values of race, gender, and so on that the web designer has.
One way to address these issues that Selfe and Selfe point out is computer-supported writing environments that are more democratic. For instance, online discussion boards for students rather than face to face discussions eliminate regards for race, gender, age, and so on. These type of environments are known as "linguistic utopias" where indications of race, gender, and class are minimized.
"Within the virtual space represented by these interfaces, and elsewhere within computer systems, the values of our culture -- ideological, political, economic, educational -- are mapped both implicitly and explicitly, constituting a complex set of material relations among culture, technology, and technology users" (Selfe 485).
My experience building a website with Microsoft Expressions was definitely shaped by the values of our culture. The content of my website was of course built upon our culture's thoughts of obesity. For example, American culture does not praise obesity whereas in other cultures having too much body fat is a sign of affluence. Here, we think of the negative side effects of obesity. As a result, my bias against obesity partially stems from the cultural norms that surround me, the pre-existing ideology that obesity is harmful and looked down upon.
Selfe makes the claim that issues of "racism, sexism, and colonialism" are reflected through different interfaces. While I believe this statement is true to an extent, it is difficult for viewers to see these issues. These issues may depend on what content is included and what is excluded in a particular interface. For instance, Reddit is based on upvotes and downvotes. Posts that receive the most upvotes are displayed on the first page, while those with more downvotes are not displayed on the first page. This allows popular posts to be more visible than less popular posts. Another example is when a web designer chooses to build a website, but includes only information he wants to include. Therefore, the viewers of this website are potentially exposed to the values of race, gender, and so on that the web designer has.
One way to address these issues that Selfe and Selfe point out is computer-supported writing environments that are more democratic. For instance, online discussion boards for students rather than face to face discussions eliminate regards for race, gender, age, and so on. These type of environments are known as "linguistic utopias" where indications of race, gender, and class are minimized.
Tuesday, March 25, 2014
Response to Jason's and Elliots's HTML Basic Blogs
March 25th
To Jason:
The responses you posted on your blog provide good examples. Many of your responses matched the responses I gave. For example, our response to the difference between carrots and brackets. Although you point out similarities between your code and the test.html code, you don't really point out differences. Yes, much of the code is the same. However, since your website is probably more complex and has a different structure, there would be more command tags that the test.html code is probably missing.
To Elliot:
Your answers to the professor's questions were short and vague. The questions were not answered in their entirety. For instance, you say "After the 2nd step it still does not look like a website it has more content but it needs styling and color etc in it." However, etc. is not clear. Of course the readers can make assumptions of what you are trying to say, but your readers should not have to make suppositions. For your last paragraph, you claim that your code is similar to the Dream Weaver code. How? And there are probably some differences in your code.
To Jason:
The responses you posted on your blog provide good examples. Many of your responses matched the responses I gave. For example, our response to the difference between carrots and brackets. Although you point out similarities between your code and the test.html code, you don't really point out differences. Yes, much of the code is the same. However, since your website is probably more complex and has a different structure, there would be more command tags that the test.html code is probably missing.
To Elliot:
Your answers to the professor's questions were short and vague. The questions were not answered in their entirety. For instance, you say "After the 2nd step it still does not look like a website it has more content but it needs styling and color etc in it." However, etc. is not clear. Of course the readers can make assumptions of what you are trying to say, but your readers should not have to make suppositions. For your last paragraph, you claim that your code is similar to the Dream Weaver code. How? And there are probably some differences in your code.
Subscribe to:
Comments (Atom)